誰でもできるLINEスタンプの作り方
誰でも簡単にできるLINEスタンプの作り方の一例をご紹介します。
まずはスタンプ作成に使うアプリケーションなどを用意してください。
今回使うのは下記のものです。
- パソコン
- スマホがあっても可
- スタンプの絵を描くアプリ
- Adobe Photoshop
とりあえずパソコンさえあればできます。
手順1. スタンプとなる絵を用意
まずは大元となるイラストを作らなければなりません。
スタンプ画像が40枚、
販売ページのメインとなる画像が1枚、
LINEのスタンプを選ぶ時に出てくるタブ画像が1枚、
計42枚のイラストが必要となります。
イラストを描くのはデータ化さえできればなんでもいいのですが、主な作り方は以下の通りです。
ペイントでもPhotoshopでもIllustratorでもなんでも構いません。
スマホのアプリで描いても作ることができます。
白い紙にイラストを描いて、スキャナーでパソコンに取り込む方法もあります。
|
とりあえずイラストを42枚用意しましょう。
リジェクトされないためにもLINEスタンプを作る上での審査ガイドラインをしっかり読んでおきましょう。
手順2. イラストをパソコンに転送
パソコンでイラストを描いた場合は不要ですが、スマホでイラストを描いた場合はパソコンに画像を転送する必要があります。
転送方法にもいろいろありますが、メールで画像を添付して送信するのが手っ取り早いと思います。
その他にもUSBでパソコンと繋げたり、クラウドサービスを利用するなどあります。
手順3. スタンプの規格に直す
パソコンに画像を保存できたら、次はイラストをスタンプ規格に直す作業です。
必要数:1個
フォーマット:PNG
サイズ :W 240×H 240 pixel
必要数:40個
フォーマット:PNG
サイズ (最大):W 370×H 320 pixel
必要数:1個
フォーマット:PNG
サイズ:W 96×H 74 pixel
※スタンプ画像のサイズは、自動で縮小するために偶数のサイズにしてください。
※解像度は72dpi以上、カラーモードはRGBを推奨します。
※画像は1個 1MB以下で作成してください。
※42個すべての画像を1つのZIPファイル形式でアップロードする場合、ZIPファイルは20MB以下で作成してください。
※キャラクターなどの背景は透過でお願いします。
(LINEガイドラインより抜粋)
ここで使うのがAdobe Photoshopです。
Photoshopでなくてもできますが、以下はPhotoshop CS2での説明となります。
– Photoshop CS2
手順3-1. Photoshopで開く
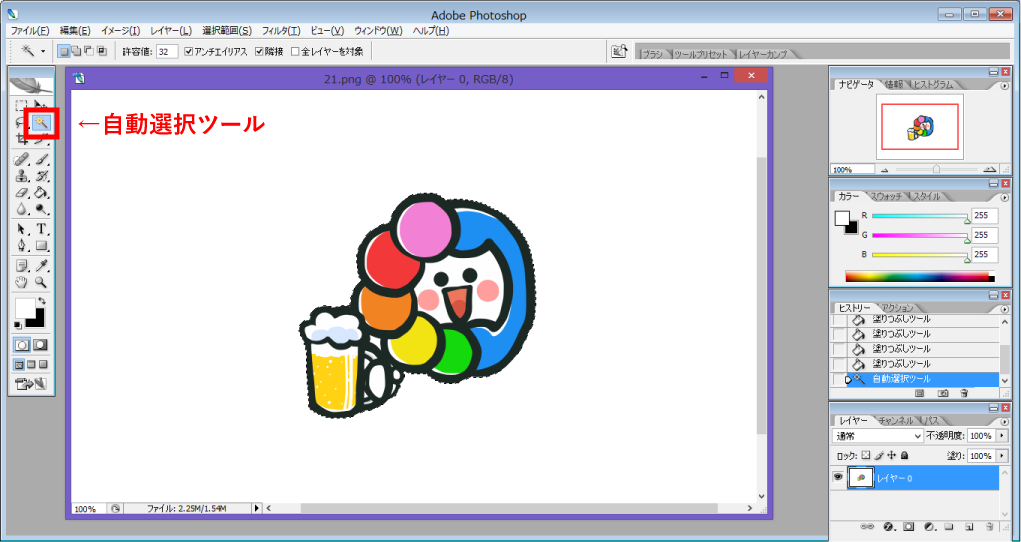
- まずは、Photoshopで画像を開きます。
- 赤枠の「自動選択ツール」を選択して、余白部分をクリックします。
- 選択できたら、メニューの「選択範囲」→「選択範囲を反転」を選びます。
- 「編集」→「コピー」で選択したイラストをコピーします。
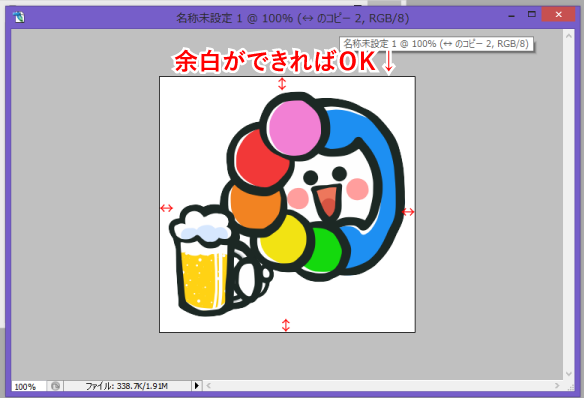
手順3-2. 余白をつくる
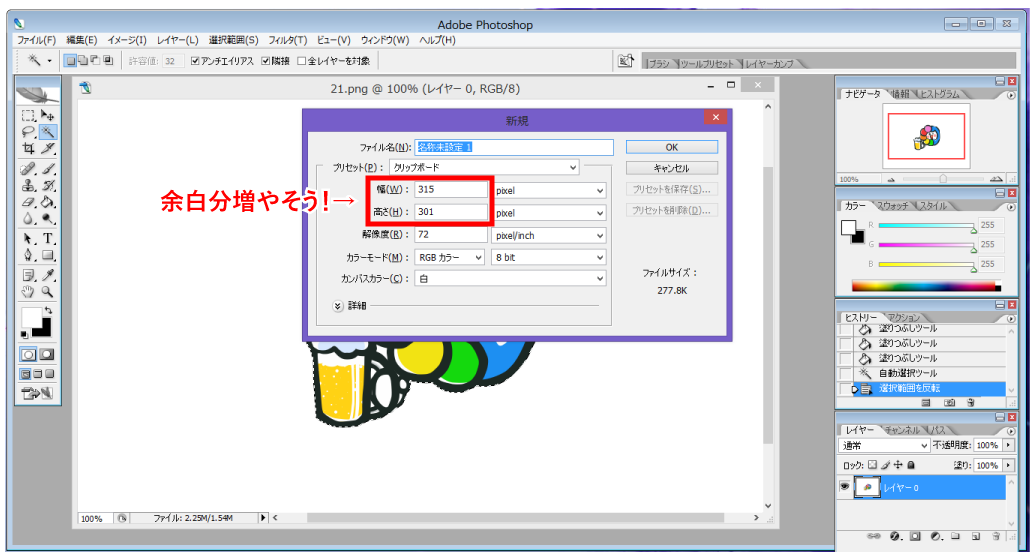
- 「ファイル」→「新規」を選ぶと、先ほどコピーしたイラストの幅や高さが表示されます
- 必要な余白(10px程度)を作るために、幅と高さの数値を余白分増やします。
(両端に余白を作らないといけないため、10pxの余白をつくりたければ、幅と高さの数値に20px多く記入する必要があります)
手順3-3. 背景の削除
白い背景部分は透過させるために消しておかなければなりません。
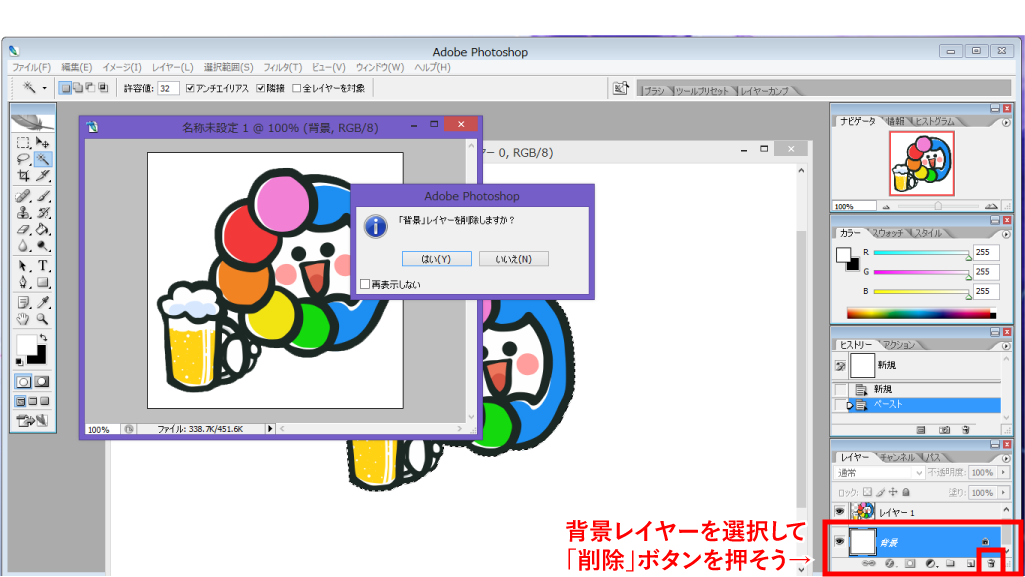
- 図右下の背景レイヤーを選択して、ごみ箱ボタンを押します。
- 「背景」レイヤーを削除しますか?と聞かれるので、「はい」を押します。
- すると背景が削除され無色状態になります。
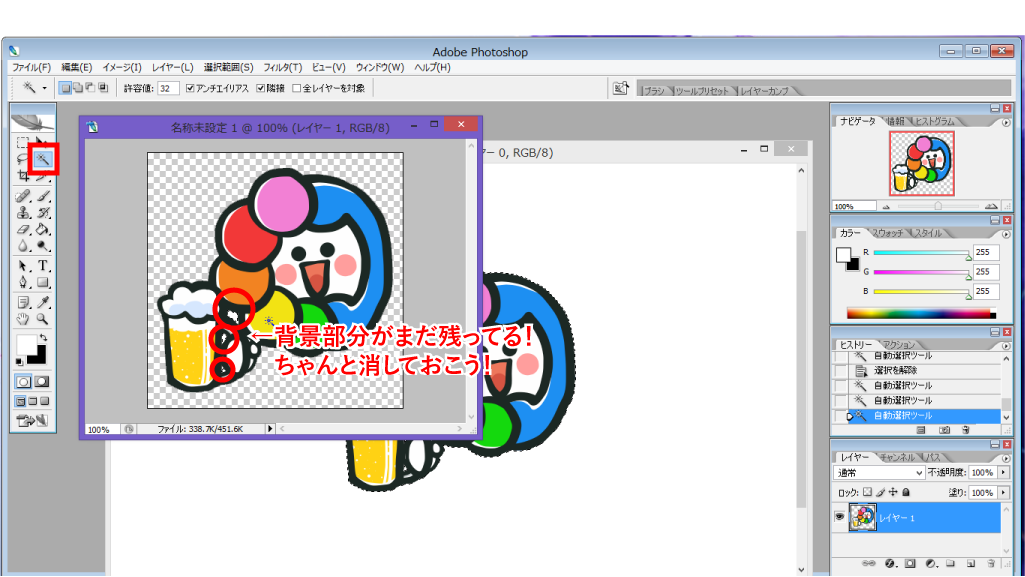
しかし、ここで見落としやすいのが背景部分が残っている場合です。
背景がちゃんと透過できていないとリジェクトの対象となるので気をつけておきましょう!
- 赤枠の「自動選択ツール」を選択して、残っている背景部分を選択します。
- 複数選択したい場合はShiftキーを押しながら選択箇所をクリックすればOKです。
- 選択したら、メニューの「編集」→「消去」で背景部分を消します。
手順3-4. PNGで保存
背景を透明にできたらあとはPNG形式に保存します。
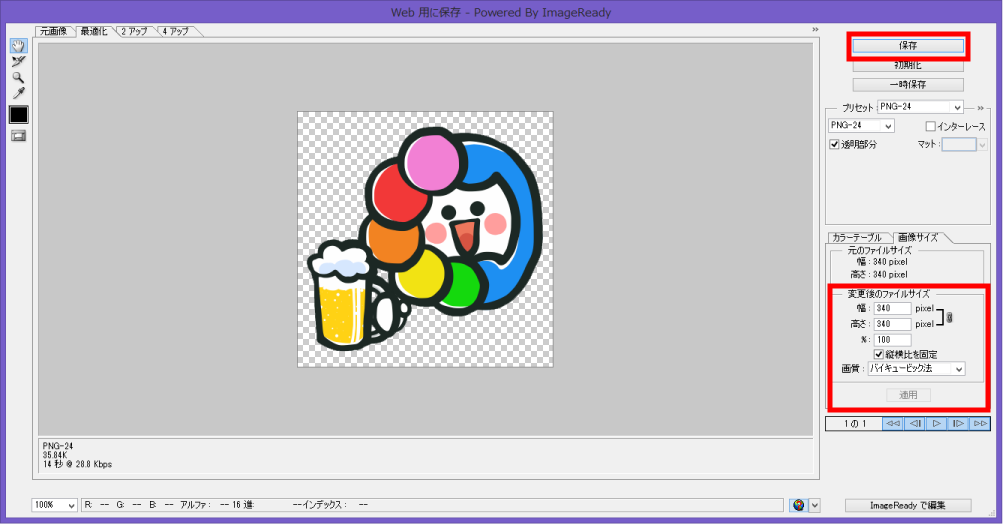
- メニューの「ファイル」→「Web用に保存」を選択します。
- 「プリセット」部分を「PNG-24」にします。
- 「透明部分」にチェックがついてることを確認してください。
- 画像右下の「画像サイズ」タブで規定のファイルサイズ内におさめ「適用」を押します。
(画像ファイルサイズの数値は必ず偶数にしてください) - 「保存」を押してファイル名を決めたら保存完了です。
※ファイル名には決まりがあります。
スタンプ画像:01~40.png
メイン画像:main.png
タブ画像:tab.png
この作業を42枚分行えばLINEスタンプを登録するための下準備は終了となります。
リジェクトされないためのポイント
リジェクトされないためには規定をきっちり守るのが一番ですが、特に画像をスタンプ規格に直す時に陥りやすいポイントを箇条書きしたいと思います。
- 背景はきっちりと透過できているか ← 一番のポイント
- 余白を作れているか
- 画像が小さすぎないか
- ガイドラインを守れているか
まとめ
今回ご紹介したやり方はあくまで一例であって、もっと簡単で効率の良いやり方があるかもしれません。
一発で余白と背景透過ができれば楽なんですけどね・・・。
簡単なやり方があれば教えてほしいくらいです笑
スタンプ発売中!
自社ロゴをキャラクター化したスタンプ「ララちゃんのよく使うスタンプ」が好評発売中です!
よかったら使ってみてくださいね♪

入手アクセス方法は以下の通りです。
http://line.me/S/sticker/1159386

LINE STOREの検索窓から直接「ララちゃん」と入力いただいても
アクセスすることができます。
続いてLINEスタンプ販売までの流れはこちらからどうぞ!
スポンサーリンク